需要做如下两步配置。
1、让 vite 能识别 @ 路径别名
vite.config.js 增加:
1 | import { resolve } from 'path'; |
2、让 IDE 能识别 @ 路径别名
用 @ 路径别名导入文件后,IDE (如 jetbrains 家的)要能识别导入路径,实现代码提示识别,点击导入变量或导入路径能跳转到文件。
在根目录下的 jsconfig.json 加入以下内容:
1 | { |
需要做如下两步配置。
vite.config.js 增加:
1 | import { resolve } from 'path'; |
用 @ 路径别名导入文件后,IDE (如 jetbrains 家的)要能识别导入路径,实现代码提示识别,点击导入变量或导入路径能跳转到文件。
在根目录下的 jsconfig.json 加入以下内容:
1 | { |
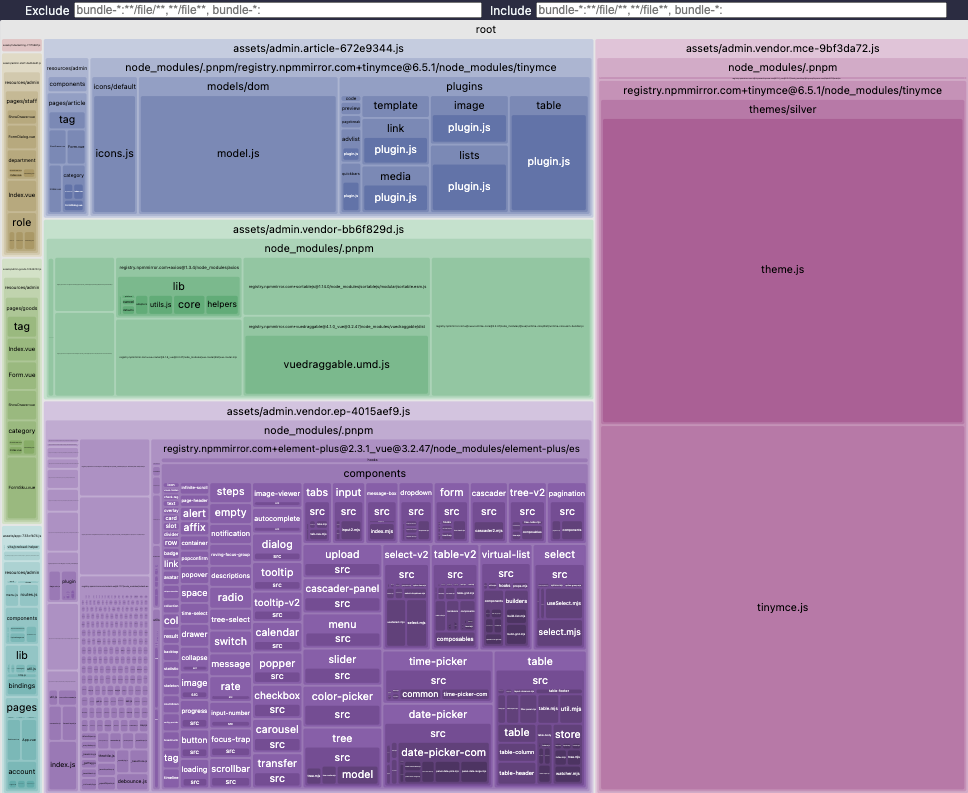
Vite缩小打包体积:使用 visualizer 分析文件依赖关系与文件大小
在 Vite 中用 manualChunks 分割打包时,找文件依赖很麻烦,用 rollup-plugin-visualizer 可以帮我们找出依赖关系、分析依赖包的大小。
pnpm i -D rollup-plugin-visualizer
在 vite.config.js 中添加:
1 | import { visualizer } from 'rollup-plugin-visualizer'; |
执行 pnpm build,编译完成后,会在浏览器中自动打开下面的页面: